Neue Welten gestalten, die Realität links liegen lassen und alle Gesetze der Natur missachten. In Virtual Reality Design ist alles möglich. Aber wie sonst so oft im Leben, gilt auch in VR der Grundsatz: Nur weil es möglich ist, heißt das nicht, dass man es auch tun sollte. Ein paar Dinge sollten nämlich trotzdem beim Designen in VR beachtet werden. Vor allem, wenn wir wollen, dass andere Menschen unsere Welten genauso faszinierend finden, wie wir selbst.
Also was macht eine gute User Experience in einer Virtual Reality Umgebung aus und was muss man bedenken, wenn man für VR designed?
360, ja nice! Oder?
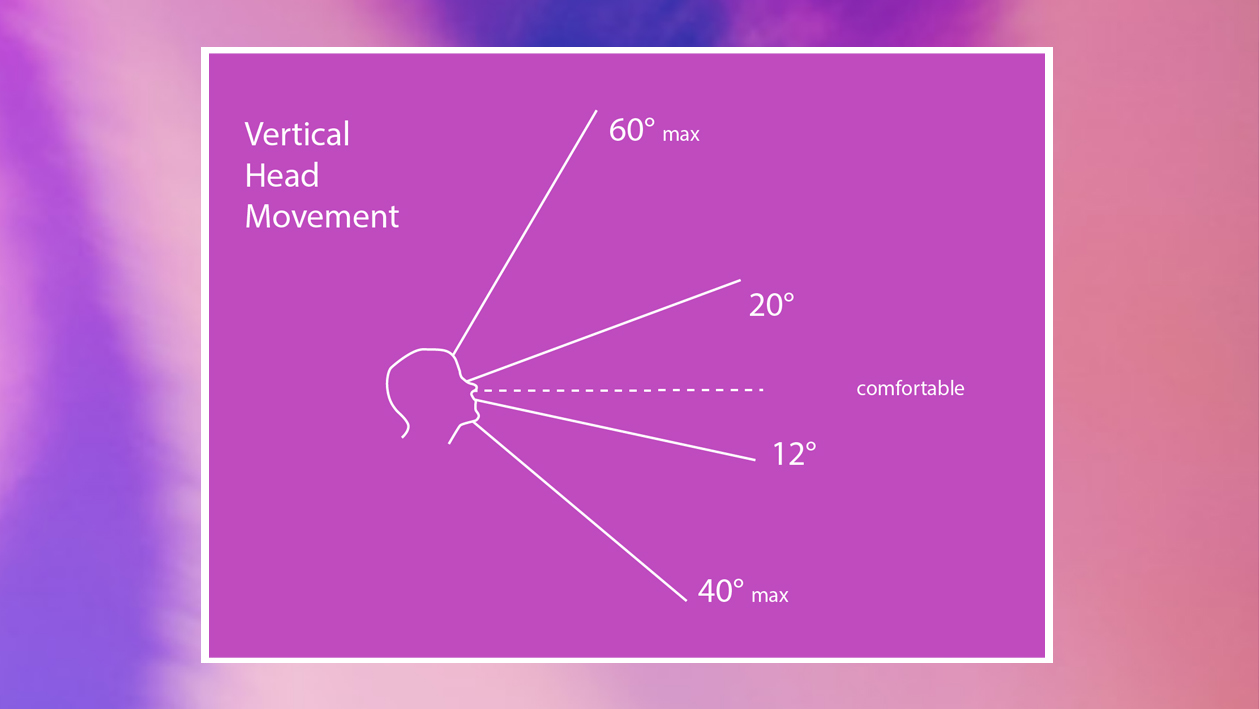
Wenn man für VR designed, dann kann es zunächst durchaus verlockend sein die vollen 360 Grad die einem nun zur Verfügung stehen für Designelemente zu nutzen. Kann man machen, sollte man sich aber zwei Mal überlegen. Nicht nur deshalb weil der Mensch faul ist und sich nicht viel bewegen will, sondern auch wegen der Ergonomie des menschlichen Auges und des Nackens. Das Auge kann ungefähr 30 Grad nach oben und unten blicken ohne, dass es für uns unangenehm wird. Auch der Nacken hat eine begrenzte Spanne um die man den Kopf vertikal und horizontal bewegen kann bevor man sich womöglich was verreißt.

Müssen UserInnen den Kopf und die Augen zu viel bewegen, kann es schnell anstrengend werden. Damit UserInnen also eine gute Experience in der VR Welt haben, sollten Interfaces oder andere wichtige Designelemente im komfortablen Sichtfeld positioniert sein.
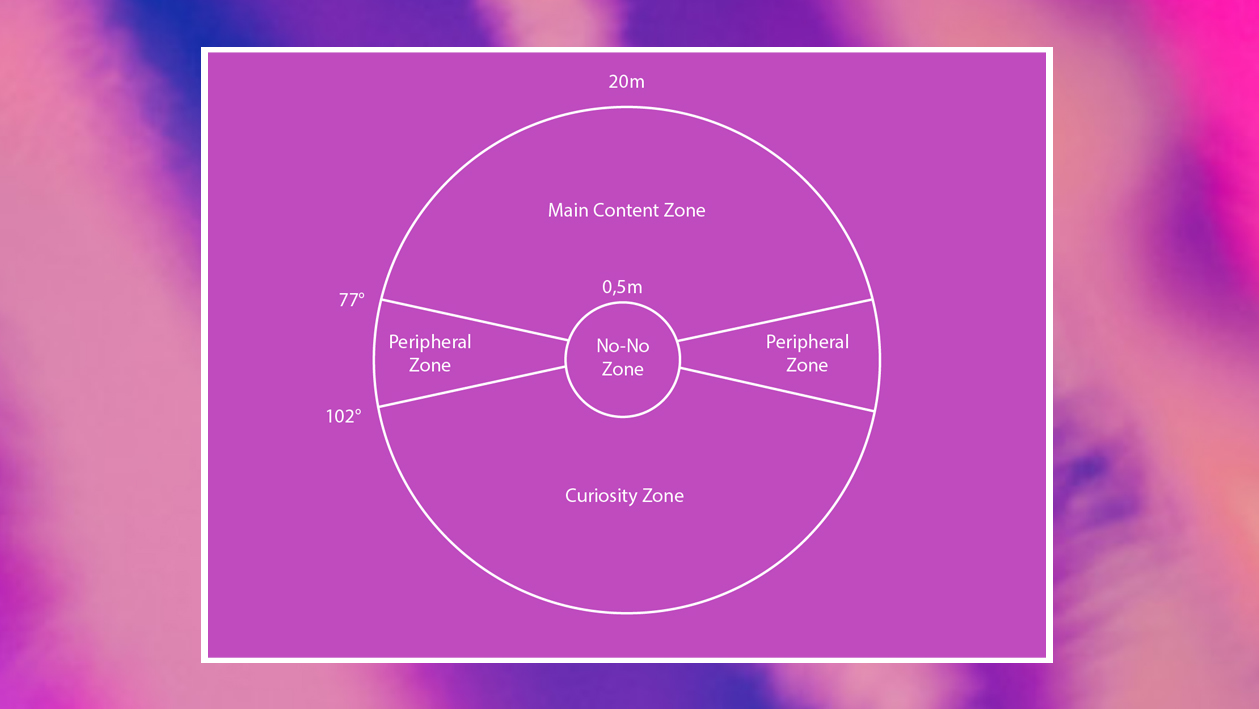
Mike Alger von Google hat dafür verschiedene Viewing Zones definiert. Die sogenannte Comfortable Content Zone umfasst 77 Grad nach rechts und 77 Grad nach links von der Ausgangsorientierung der UserInnen und sollte die wichtigsten Elemente beherbergen. Dann gibt es noch die Peripheral und die Curiosity Zone, die sich neben beziehungsweise hinter dem Sichtfeld der UserInnen befinden. Dort sollten keine Elemente platziert werden, die für die VR Experience benötigt werden.

Das gute alte smartphone
Und auch wenn der Bereich für die sinnvolle Platzierung der wichtigen Designelemente nun laut Mike Alger begrenzt ist, hat man trotzdem noch mehr Platz, als beispielsweise auf einem Smartphone Screen. Aber: Mehr Platz bedeutet nicht automatisch mehr Content. Um UserInnen nicht zu überfordern, sollten trotz Platzüberfluss die Elemente auf ein Minimum beschränkt werden. Als Faustregel kann man sich merken: Wenn ein Interface nicht auf ein Smartphone passt, passt es auch nicht in Virtual Reality.

Ein licht am Horizont
Da die UserInnen die reale Welt zurücklassen und in ein virtuelles Setting eintauchen kann es passieren, dass sie anfangs ein Schwindel- oder Übelkeitsgefühl entwickeln. Das liegt daran, dass die Bewegung des Körpers öfter nicht mit der Bewegung in der Virtual Reality Welt übereinstimmt. Um dem entgegenzuwirken und ein physiologisch angenehmeres Erlebnis für UserInnen zu schaffen bietet es sich an, konstante Referenzpunkte oder einen gleichbleibenden Horizont einzusetzen. Das hilft UserInnen dabei sich an die Bewegung im virtuellen Setting zu gewöhnen.

WTF am I supposed to do now?
UserInnen wissen oft noch nicht so genau, wie sie in einer Virtual Reality Umgebung navigieren sollen und man kann auch nicht davon ausgehen, dass sie wissen, was sie tun sollen, wenn sie sich in einer VR Welt befinden. Deshalb ist es besonders wichtig, dass man ihnen genug Kontext bietet, damit sie sich schnell in der neuen Welt orientieren können und dass man mit Interfaces, Sound, Licht oder Elementen wie Leitpfeilen arbeitet, um die UserInnen durch die virtuelle Welt zu führen.
Wenn wir solche Elemente für Virtual Realities designen, dann müssen diese nicht hochkomplex animiert, super fancy designed oder gar 3D sein, um der Umgebung gerecht zu werden. Im Gegenteil: Die UserInnen wissen eher was von ihnen erwartet wird und wie sie mit Interfaces umgehen sollen, wenn diese reduziert und zweidimensional gestaltet sind, so wie man es von den meisten Apps und Websites heutzutage kennt. Damit kann man die Lernphase für die Interaktion mit den Elementen und Interfaces so kurz wie möglich halten.
Virtuelle 3D Welten können am Anfang überfordern und verwirren, deshalb ist es gut, wenn das Design simpel und bekannt ist.

Die conclusio
Wenn wir also wollen, dass UserInnen eine gute Experience in unseren VR Settings haben, dann müssen wir als Designer darauf achten, dass sich die UserInnen von den Designelementen weder über- noch unterfordert fühlen. Sie sollen wissen was sie zu tun haben und wie sie sich in der Welt zurecht finden können. Außerdem ist es wichtig das Design an den menschlichen Körper anzupassen. Und wenn wir das alles schaffen, dann finden UserInnen unsere VR Welten genauso faszinierend wie wir.
Schreibt uns gerne, wenn ihr Fragen zu Virtual Reality habt oder ihr ein gemeinsamen Projekt mit uns umsetzen wollt. Wir freuen uns darauf!
See
You.


